今回は、ワードプレスのプラグイン、
「ps auto sitemap」の使い方や設定方法についてお伝えしていきます。
自動でサイトマップを作成してくれるとっても便利なプラグインなので
是非、導入してみてください。
2022/12 追記
PS Auto Sitemapですが、現時点で公開が一時停止されています。
代替は「simple sitemap」というものをおすすめします。

本記事最下部の動画も差し替えておりますので、参考にしてください。
サイトマップとは
「そもそもサイトマップって何??」
と思われたかもしれませんね。
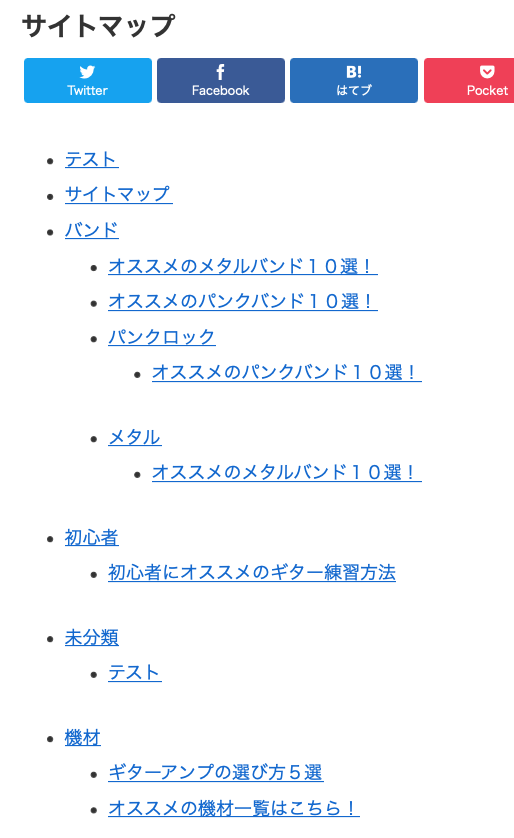
サイトマップとは、サイトにおける目次、
サイト内のページ(記事)構成を一覧化したものです。
このようなページがサイトマップです。
↓↓

サイトマップの役割
サイトマップを作成すると、
ユーザビリティーが上がります。
サイトに記事が増えていくと、
どこにどんな記事があるのかわからなくなってしまいます。
しかし、サイトマップがあれば、
初めてサイトを訪問した人にも、
どこにどんな記事があるかが一目で分かるようになります。
また、サイトマップを作成することで、
SEO上でも有利になると言われています。
サイトマップがある事で、
検索エンジンにインデックス(検索エンジンにあなたのブログ記事を反映)
させるロボットがインデックスしやすくなると考えられるためです。
当然、手作業でサイトマップを一から作るのは大変です。
動画を見て頂ければ簡単に導入出来ますので、
自動でサイトマップを作成してくれるプラグイン、
「simple sitemap」を是非、導入してみてください。
使い方や設定方法も簡単です。
simple sitemapの使い方、設定方法【動画】
プラグインの名称:simple sitemap
プラグインを検索する際は、
上記名称をコピーして検索して頂ければ簡単、確実です。
補足
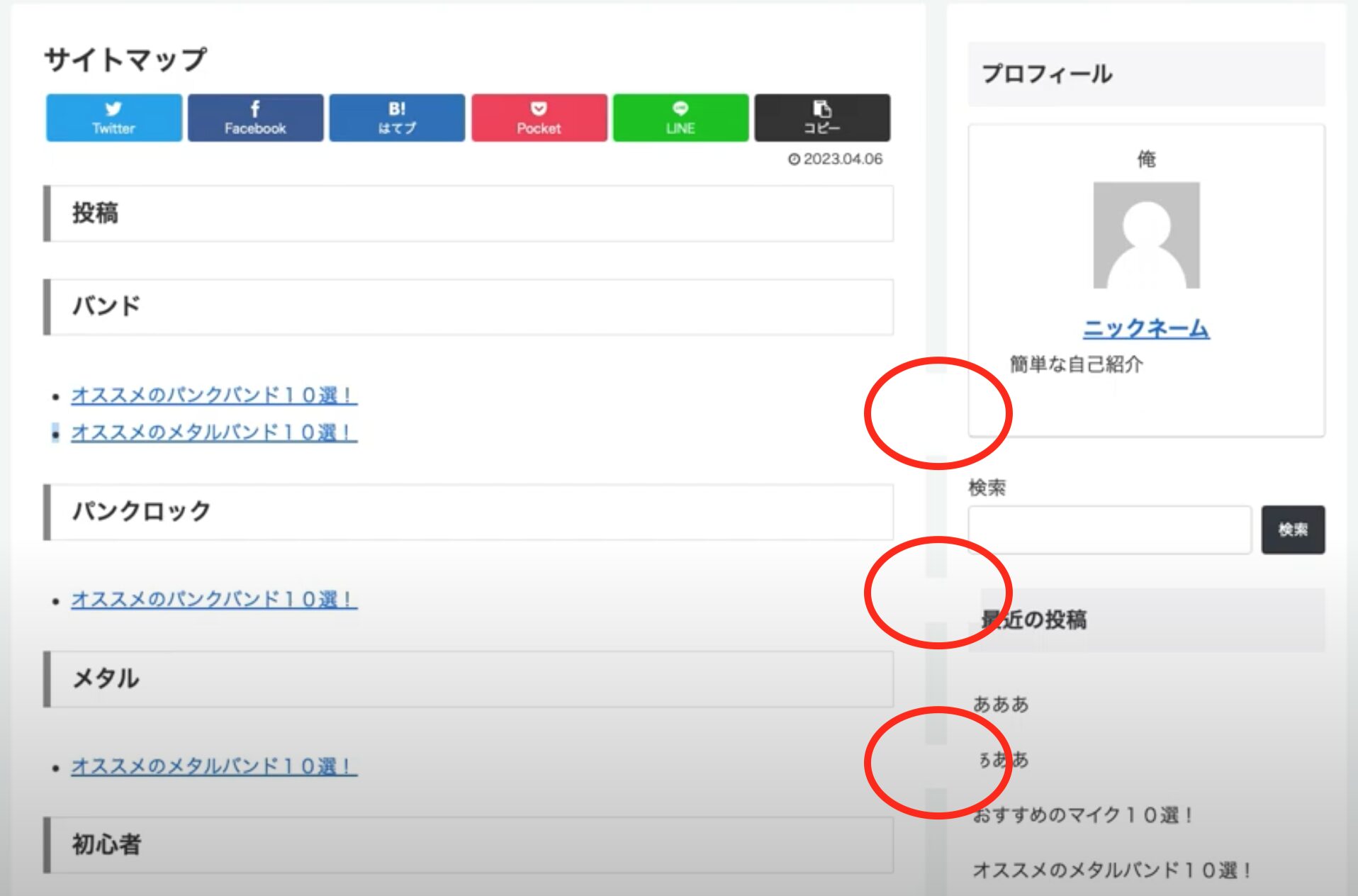
作成したサイトマップのページで、表示が崩れることがあります。

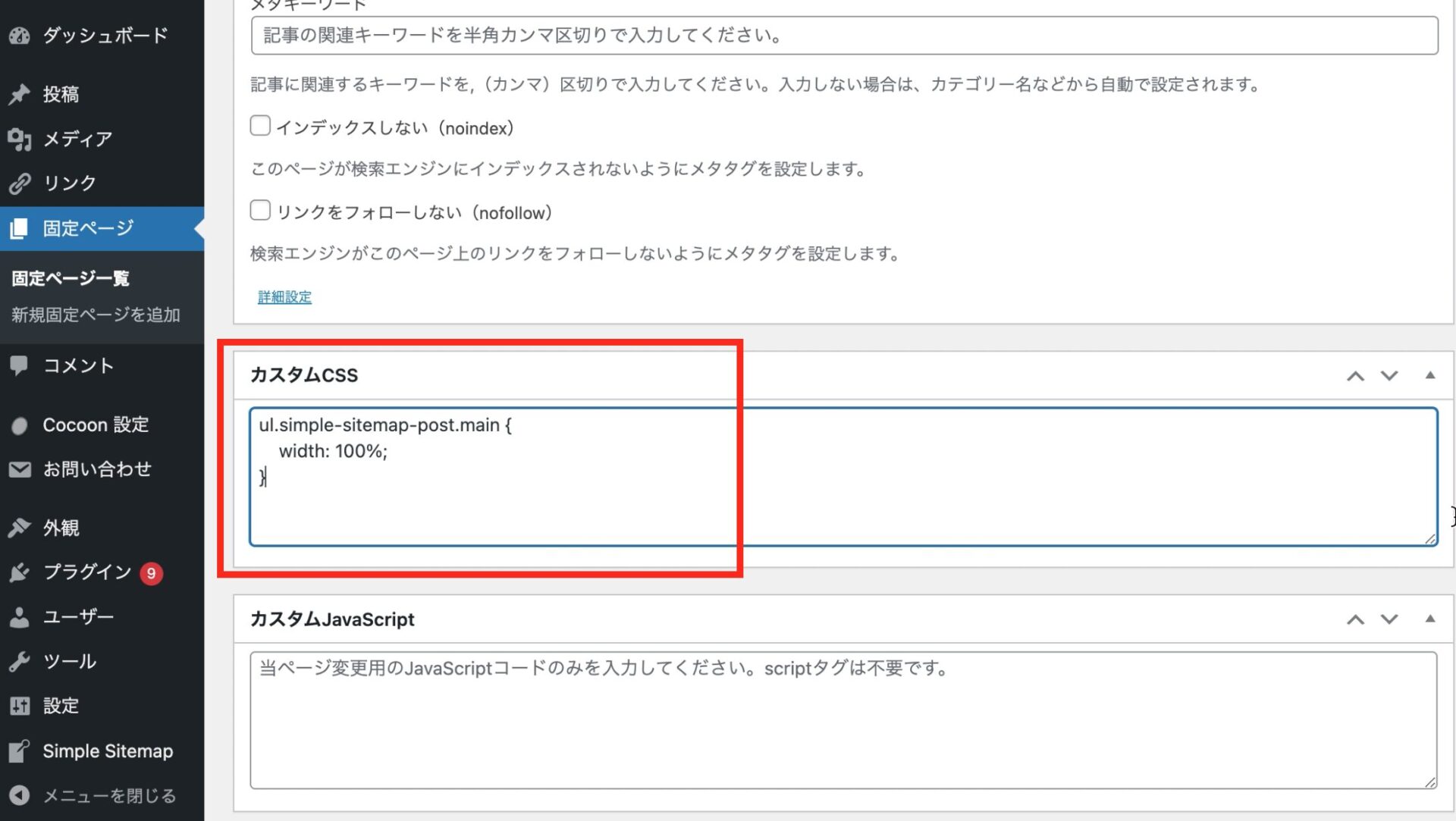
その際は以下のCSSを固定ページ編集画面の「カスタムCSS」に記載すれば解決しますので、お試しください!
width: 100%;
}





コメント